StarHTML  Weiteres Weiteres  Browser-Kompatibilität Browser-Kompatibilität

Browser-Kompatibilität

 Browserkrieg
1995 ist er richtig ausgebrochen, und hält bis heute an: der Browserkrieg.
Die beiden Branchenriesen Netscape und Microsoft schlagen sich an Funktionen und Komfort gegenseitig. Beide wollen
die Besten sein. Und so kämpft Microsoft mit allen Mitteln, liefert den Internet Explorer im Großteil der Produkte
gleich kostenlos mit, was inzwischen zu einem Kartellrechts-Verfahren führte.
Für Webdesigner hat das ganze den Nachteil der erforderlichen Browser-Kompatibilität. Nicht alle Browser und nicht alle
ihre Versionen verstehen HTML exakt gleich. Ihr Wortschatz an HTML-Befehlen ist zwar ähnlich, aber die Interpretation
und Ausführung der Befehle lässt immer noch zu wünschen übrig. Die beiden aktuellen Browser Netscape Navigator 4.x und
Internet Explorer 5 haben noch dazu eigenen Befehle, wer diese auf Internetseiten einsetzt, sperrt damit unter
Umständen viele Besucher aus.

 Verständnisschwierigkeiten
Um vollständig kompatible Internetseiten zu gestalten, bedarf es einem ausführlichen Wissen zu den HTML-Befehlen und
ihrer Interpretation durch die Browser. Ziel ist es zunächst, nur Befehle einzusetzen, die alle verbreiteten Browser
kennen. Dabei wird im allgemeinen von der HTML-Version 3.2 ausgegangen, die von den Browsern ab Version 3 verstanden
wird. Was sich damit alles erreichen lässt zeigt StarHTML. Alle Befehle, die hier beschrieben werden, gehören zum
HTML-Standard 3.2 oder sind von beiden Browser-Herstellern seit Version 3 des Navigators/Explorers eingeführte
Befehle. Auch StarHTML selbst nutzt nur Befehle dieses Standards. Das nächste Ziel ist, die unterschiedliche
Interpretation der Befehle in den verschiedenen Browsern und deren Versionen zu kompensieren und nicht auf die
vielen schönen (und inkompatiblen) Möglichkeiten der Browser einzugehen.
Dabei hilft Ihnen diese Seite.

 Interpretations-Unterschiede
Selbst wenn man sich an alle HTML-Regeln hält, fällt das Ergebnis in verschiedenen Browser unterschiedlich aus.
Der Internet Explorer ist insgesamt toleranter als der Netscape Navigator. Er ignoriert sogar fehlende
</table>-Tags. Wenn Ihnen dieser Fehler einmal unterlaufen sollte, und Sie die Datei nur im Internet
Explorer testen, werden Sie eines Tages Ihr blaues Wunder erleben, wenn der Netscape Navigator gar nichts anzeigt.
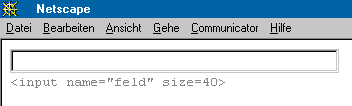
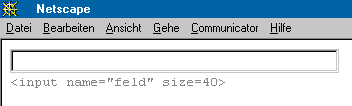
Eingabefelder, denen mit <input size=*> eine bestimmte Breite gegeben wird, sind in Internet Explorer und
Netscape Navigator völlig unterschiedlich lang:


Eine Abhilfe ist hier nur von Seiten der Browser-Hersteller zu erhoffen.
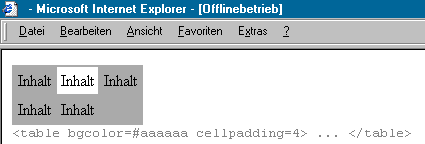
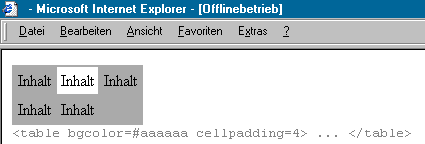
Tabellen, die komplett mit einer Hintergrundfarbe versehen wurden, weisen diese im Internet Explorer auch in den
Gitternetzlinien auf, im Navigator dagegen nur in den Zellen:


Im Beispiel wurde eine Zelle zusätzlich weiß hinterlegt, um deutlich zu machen, dass der Internet Explorer die
Gitternetzlinien färbt. Die Zelle rechts unten wurde leer gelassen, der Internet Explorer füllt sie, der Netscape Navigator nicht!
Eine Abhilfe ist auch hier nur von Seiten der Browser-Hersteller zu erhoffen.
In den 3.x-Versionen des Netscape Navigators, tritt folgendes Problem auf:
Wenn in einer Tabelle mit <td align=right> der Inhalt dieser Zelle nach rechts ausgerichtet ist, innerhalb
der Zelle dann aber ein <div>-Tag auftaucht, steht der Text innerhalb des <div> ...
</div>-Bereichs nicht rechts, sondern links. Dasselbe gilt für <td align=center>.
Zu umgehen ist dieses Problem nur, indem der Zelleninhalt insgesamt mit <div align=right> bzw.
<div align=center> ausgerichtet wird, statt im Zellentag.

 Browserspezifische HTML-Befehle
Wie erwähnt gibt es zahlreiche von den Browser-Herstellern erfundene Befehle, die der Konkurrenz-Browser nicht
interpretiert. Hiermit soll vor diesen Befehlen gewarnt werden, da Sie mit diesen eventuell einen Großteil Ihrer Besucher
aussperren.
Bereits seit Version 1.1 im Netscape Navigator: <blink> ... </blink> .
Microsoft hat es nie für nötig gehalten, diesen manchmal nützlichen Befehl zu übernehmen.
Seit Version 3.0 im Navigator möglich: Mehrspaltiger Text ohne Tabellen.
Befehl: <multicol> ... </multicol>
Sehr nützlicher Netscape-Befehl (ab Version 3.0): Horizontale und Vertikale Abstände:
<spacer>
Absolute Netscape-spezifische Technik (seit Version 4.0): Layer.
Layer (engl. Schichten) ermöglichen eine exakte Positionierung beliebiger Bereiche einer HTML-Datei.
Diesem Bereich können zahlreiche Eigenschaften gegeben werden, wie Hintergrundfarbe, Abstand zur Umgebung...
Layer bieten damit ähnliche Möglichkeiten wie Style Sheets, sind aber nicht standardisiert
und außerdem zu spät eingeführt worden.
Mit <body background="datei.gif" bgproperties=fixed> legen Sie für den Internet Explorer ab Version 2.0 ein
unbewegliches Hintergrundbild fest. Beim Scrollen wird dieses nicht mitbewegt.
Netscape hat diesen nützlichen und bereits verbreiteten Befehl bis jetzt nicht übernommen.
Mit <hr color=*> fügen Sie ab Internet Explorer 3.0 eine farbige Trennlinie ein.
Trotz Inkompatibelität zu Netscapes Navigator ist der Microsoft-Befehl <marquee>Text</marquee> für
Lauftext sehr verbreitet. Dabei bewegt sich der Text im Browser-Fenster wahlweise von links nach rechts oder umgekehrt.
Für den Internet Explorer können Sie ab Version 2.0 mit <table bordercolor=*> eine Farbe für die
Gitternetzlinien der Tabelle festlegen.
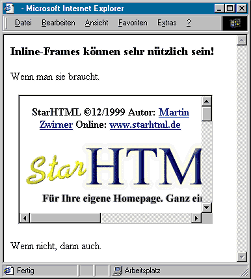
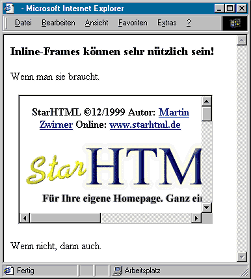
Ebenfalls nur der Internet Explorer versteht Inline-Frames, dass sind eingebette Frames, mit denen aber genauso
gearbeitet werden kann, wie mit Frames. Inline-Frames wurden in den HTML-Standard 4.0 aufgenommen und dürften bald von mehr
Browsern verstanden werden.
<iframe src="datei.htm" name="Fenster">
Dieser Text wird angezeigt,
wenn der Browser den Befehl nicht kennt.
</iframe>
|
Und so siehts aus: 
|
 Weiteres
Weiteres  Browser-Kompatibilität
Browser-Kompatibilität